
Tiktok Stash
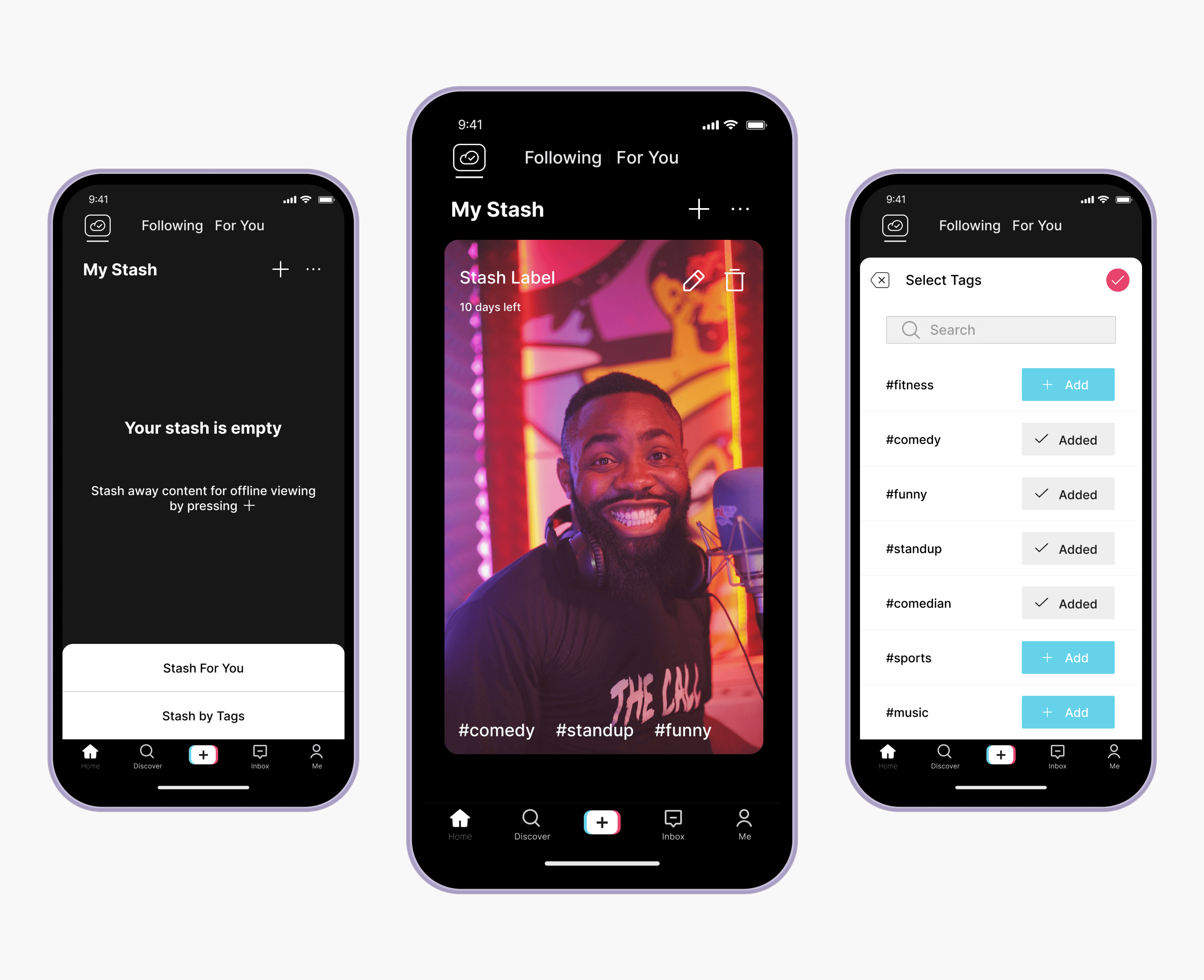
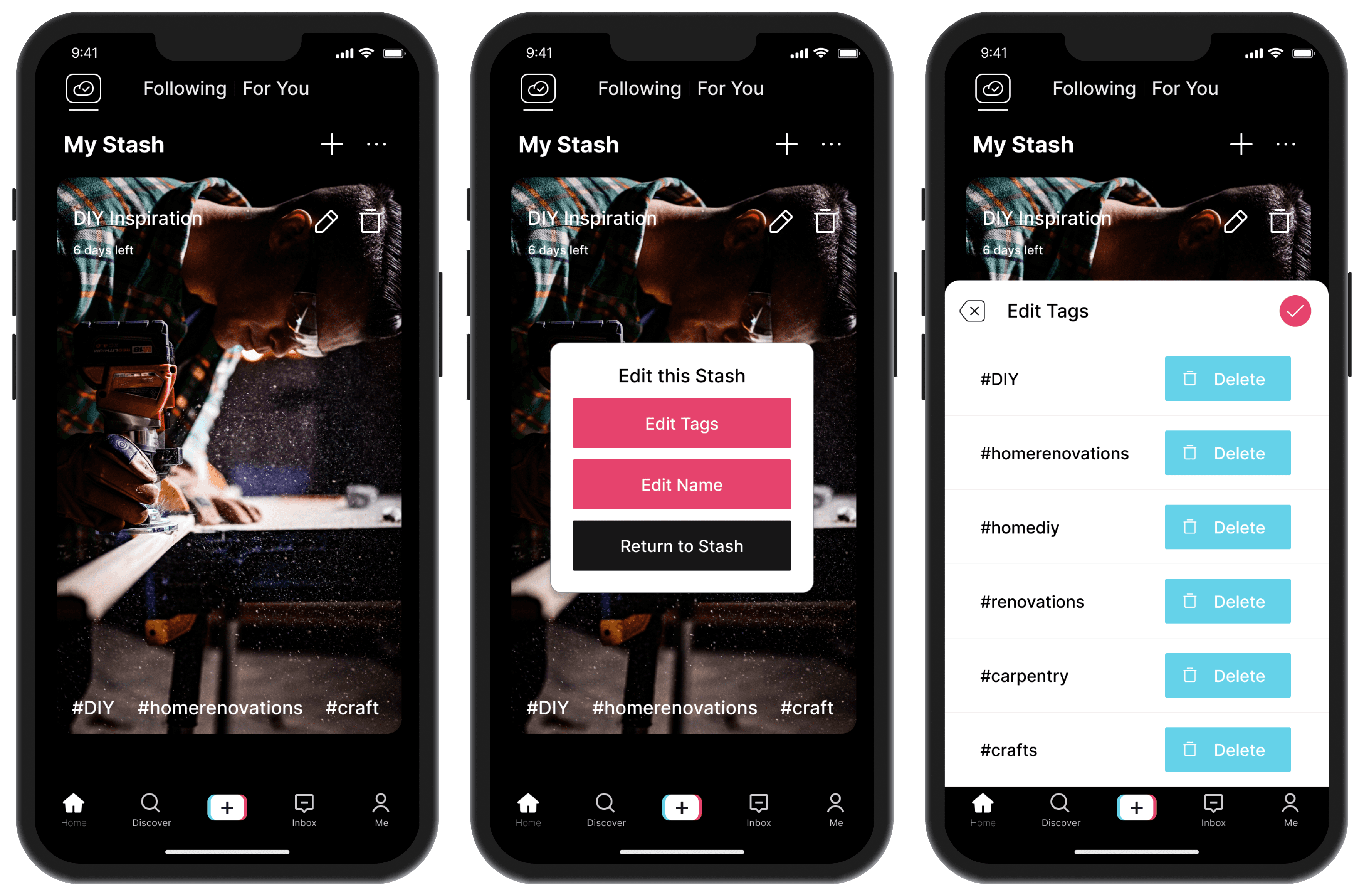
Prototype Walkthrough
Project Overview
TikTok has grown in popularity each year on the market. The platform has been so influential that others such as YouTube and Instagram have incorporated similar viewing patterns to compete. With a desire for continuous growth and accessibility for users, I was tasked with researching and creating a new feature for the platform.
Background
Overview
Tiktok currently hosts 1 billion monthly users on it's platform. While it has grown continuously in popularity, competitors have begun to implement features to mimic Tiktok's layout for their own sites. Youtube, with 2.2 billion monthly users and Instagram with 1.4 billion, have implemented Shorts and Reels to compete with Tiktok.
Goal
To stand out among competition and offer users the content they desire, whenever they desire it. An offline version of Tiktok, allowing a free alternative to downloading Youtube content. The goal for this feature was to provide a new experience for users that aligns with the values instilled in the platform and gives the user control over what content they want to see.
Discovery
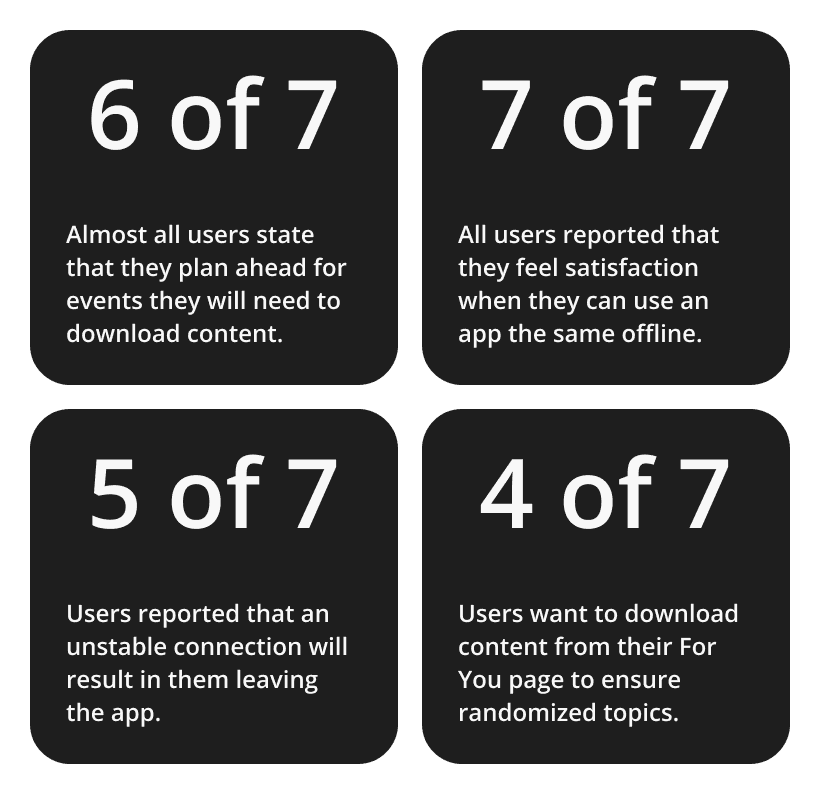
Survey
Before diving further into the project, I gauged interest from current Tiktok users using a survey. This solidified that an offline version of Tiktok would be a valuable addition to the platform.
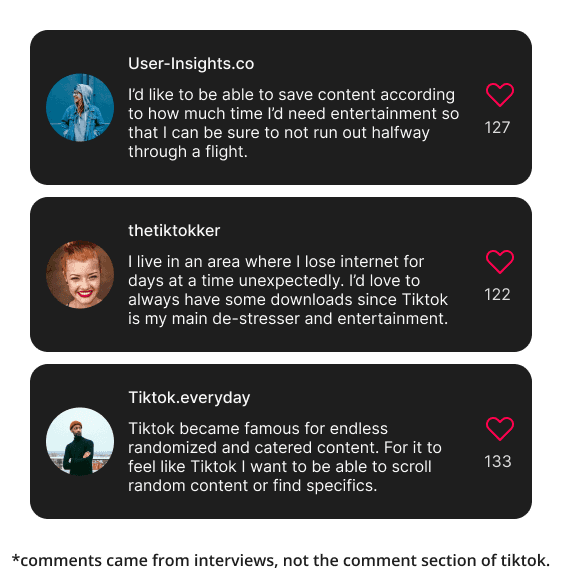
User Interviews
Using Google Meets, I spoke with Tiktok users from around the United States to get insight into their desires for offline content.
Primarily, the concern for users was losing the ability to continuously scroll randomized content.
Finding Focus
Defining what key parts of the experience would have the largest impact was important to ensure that the feature blending with Tiktok's current experience and met all users' needs without causing stress with a heavy mental load for management.
How might I…
…ensure a user's storage space is spent on content that they will scroll past?
…continue to provide the continuous scrolling experience that users love?
…give users the option to decide the type of content that is valuable to them?
…ensure that the offline content is accessible without overloading the interface?
…create a seamless transition between online and offline content?
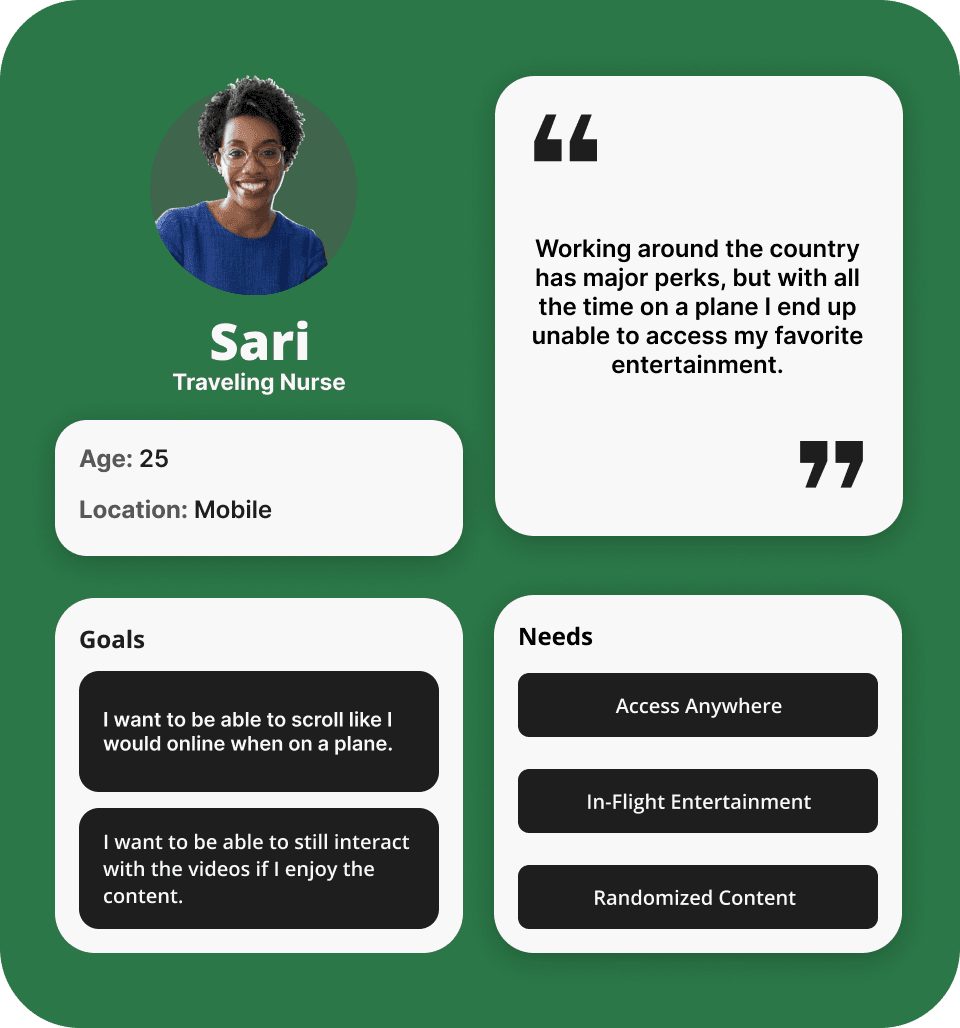
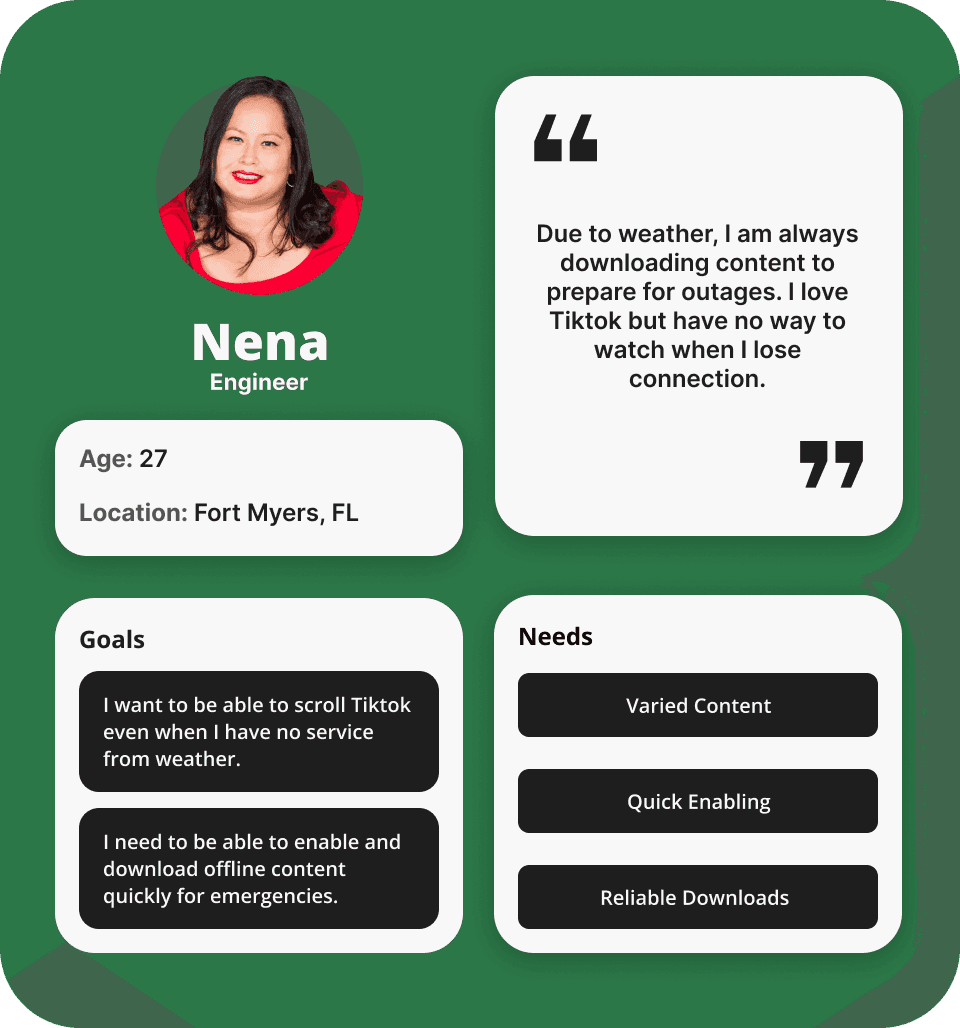
Putting a face to the needs
To ensure that I was using my insights to personify my users and their needs. I created personas that provided a guideline for how, when, and why people will use Tiktok Stash.
Define
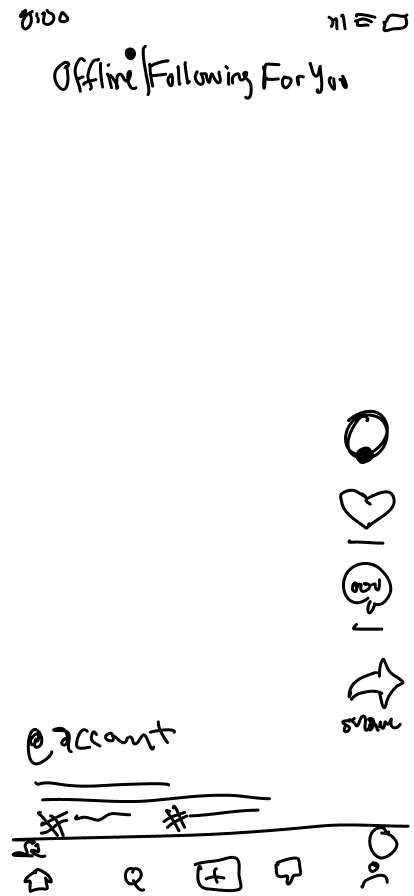
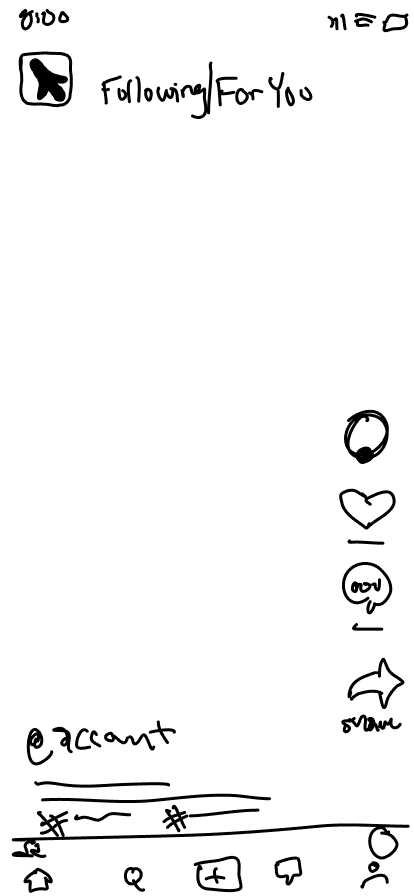
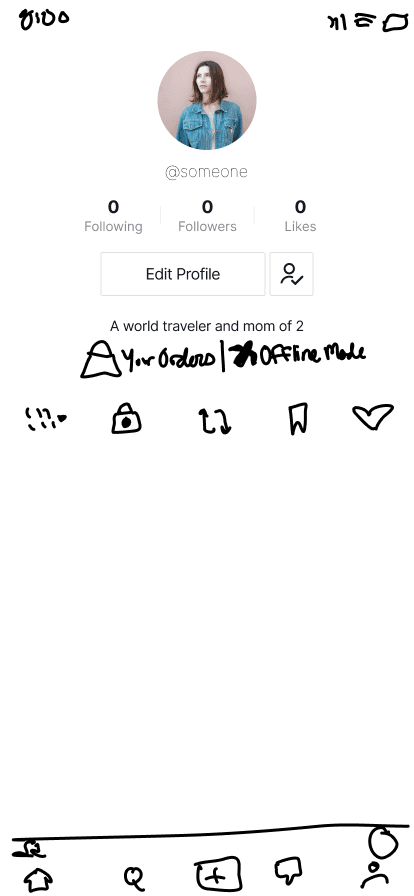
Lo- Fidelity
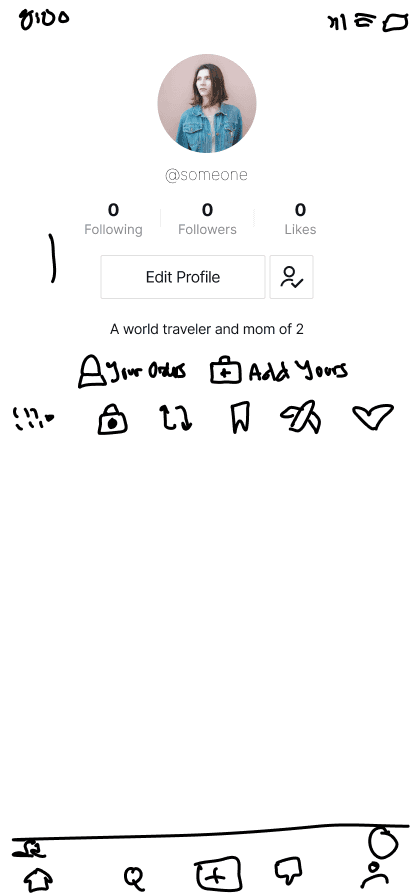
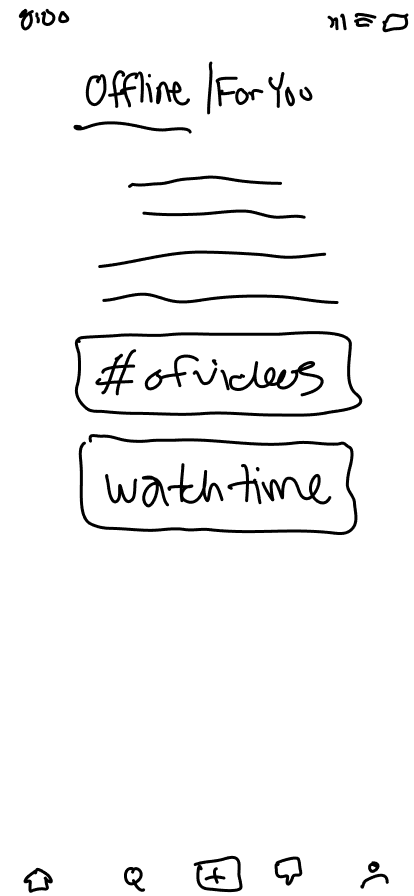
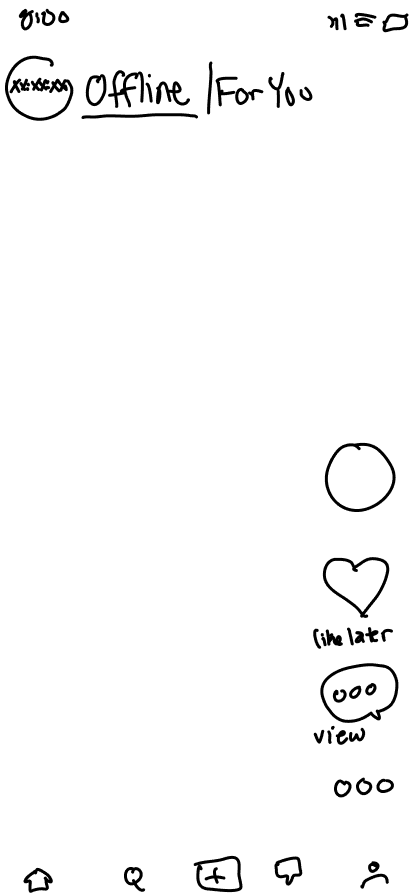
I set out to ensure that using Tiktok in an offline format would be nonintrusive to the current design while facilitating easy access. Exploring the possibilities, I sketched out different options for how a user could navigate creating their own stash of content.
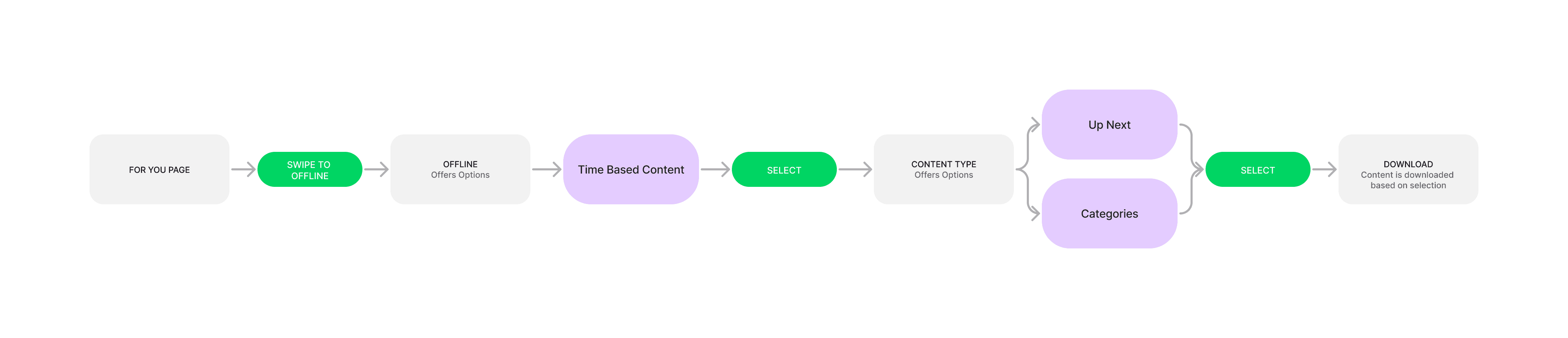
User Flows
Considering each step a user would need to take in order to save content allowed me to prepare what compoenents of Tiktok I could repurpose and what I would need to create myself.
Check out all flows @Figjam
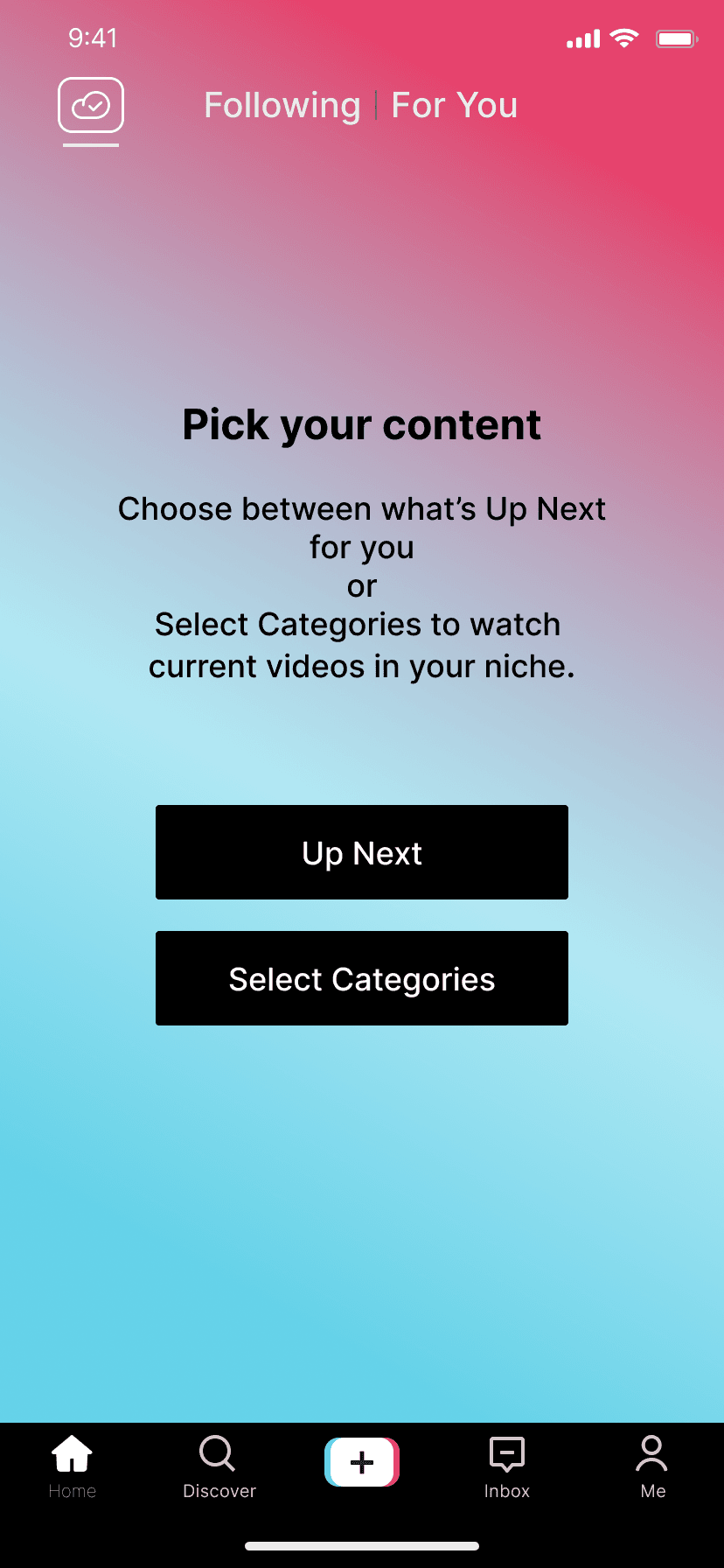
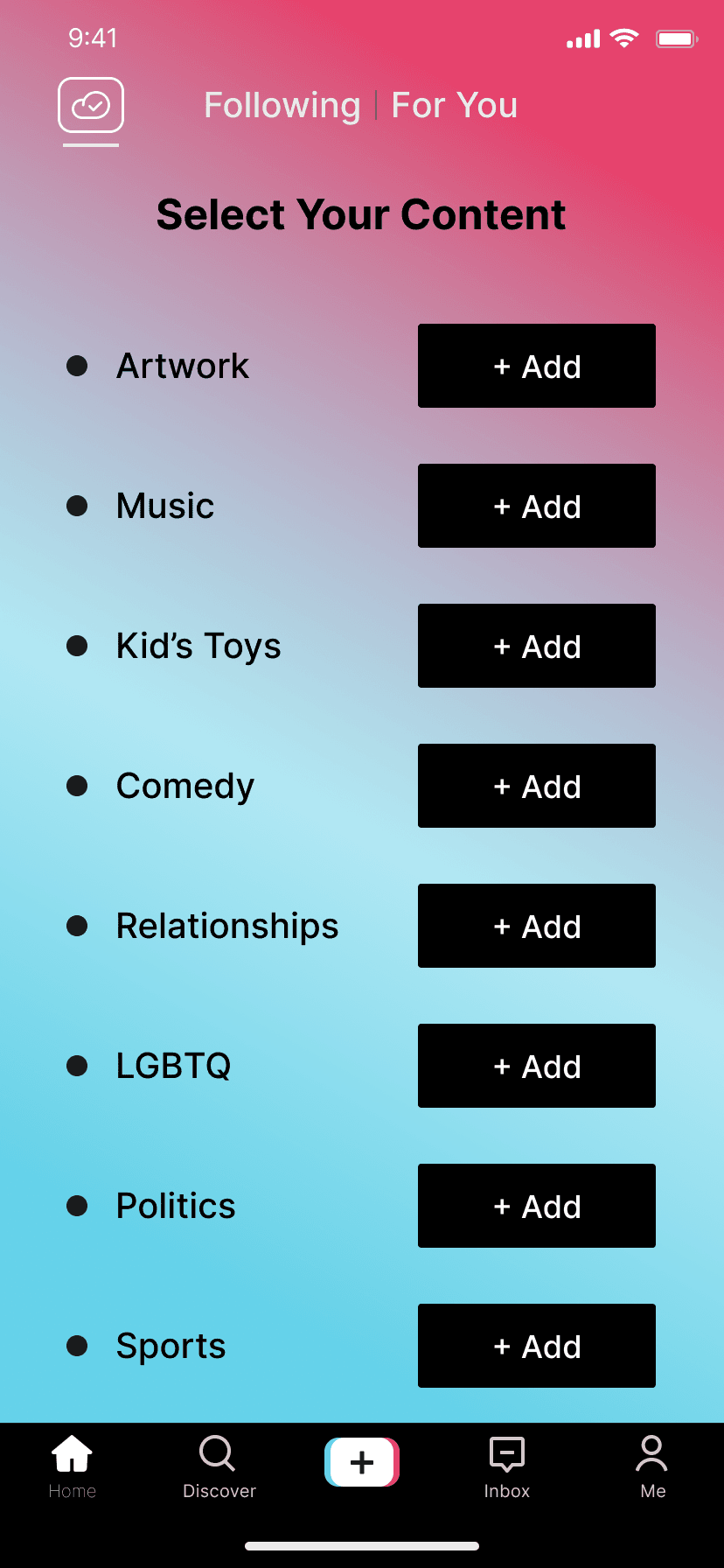
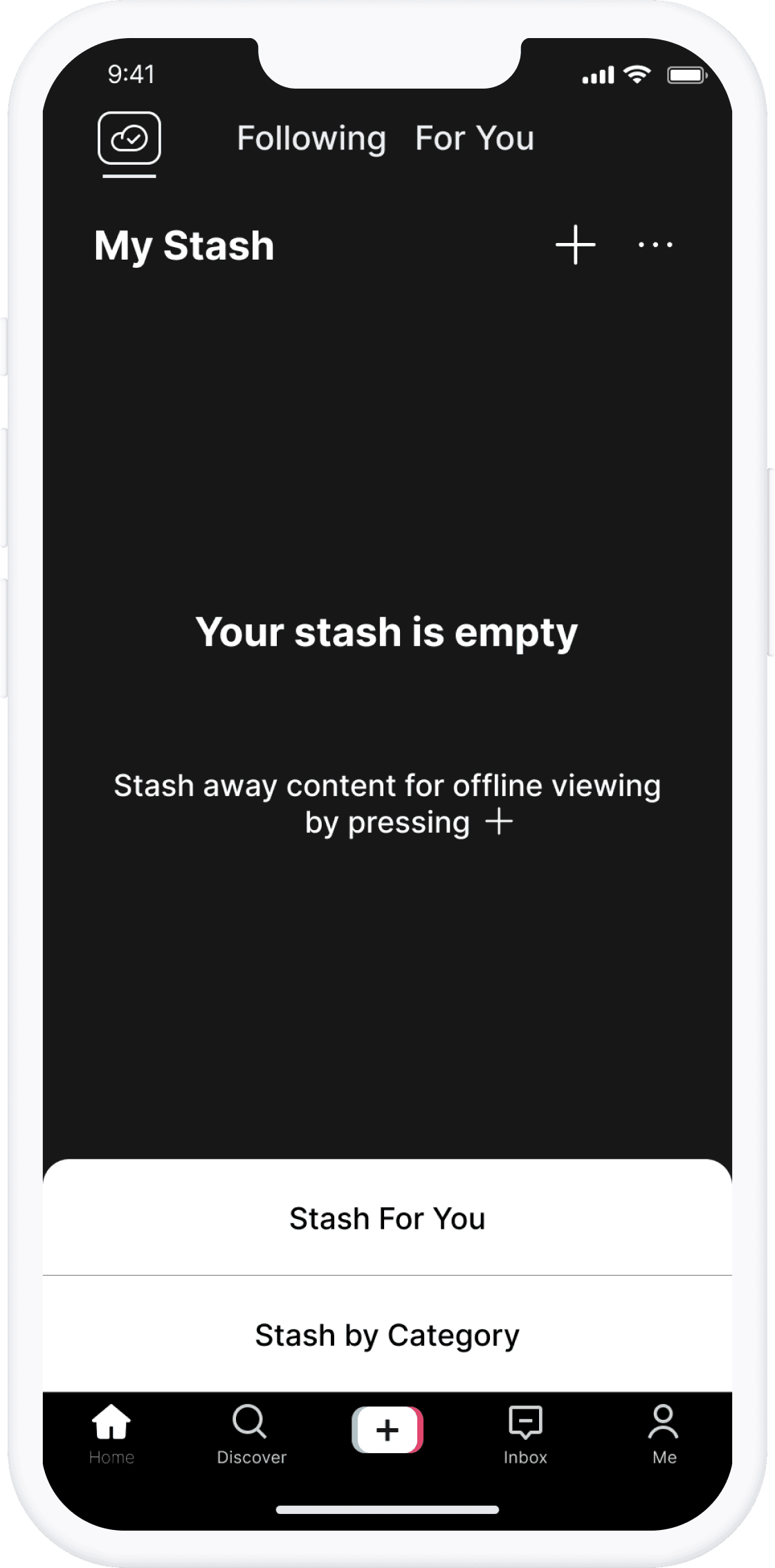
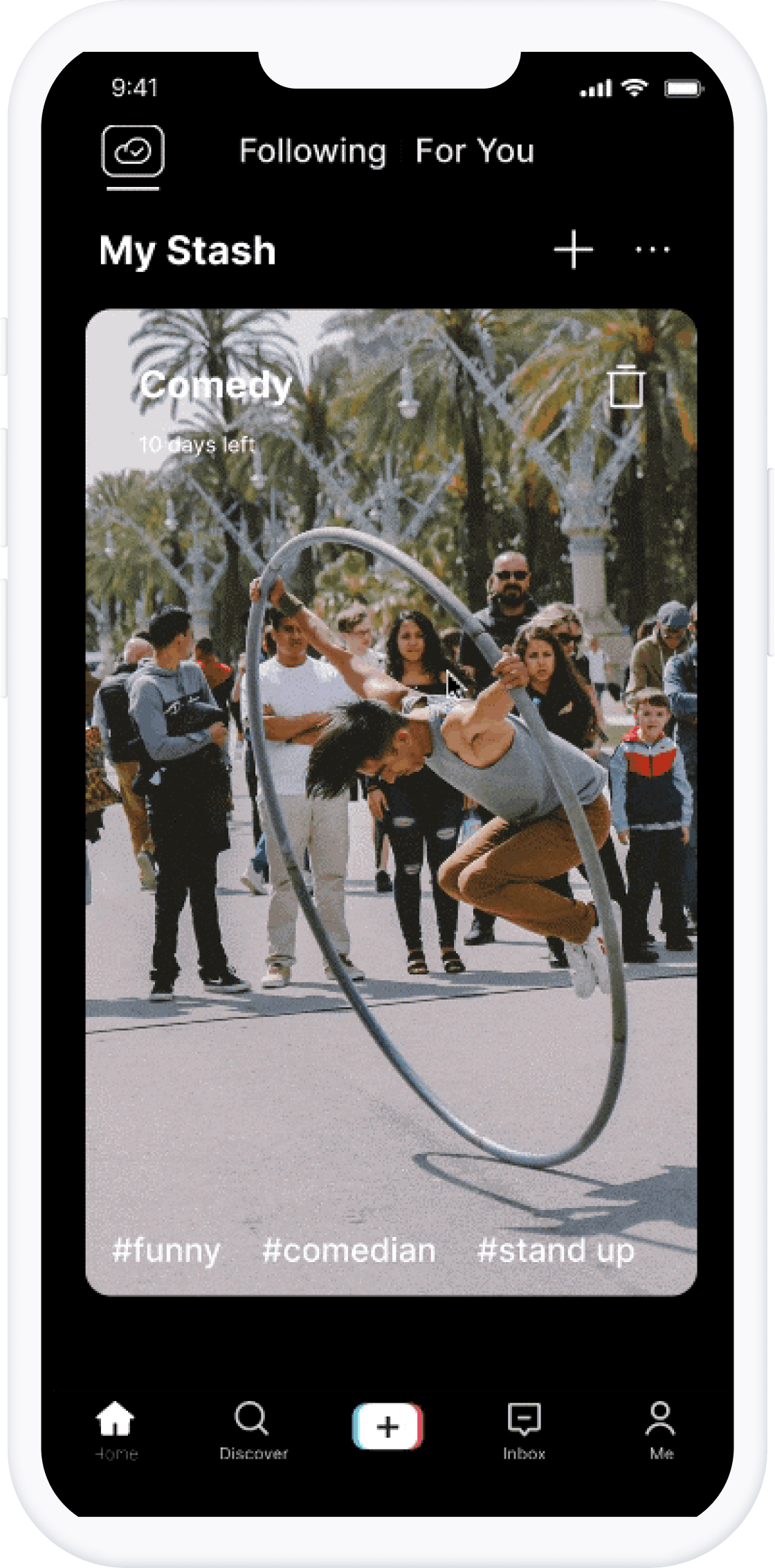
Keeping Up Appearances
Stash Display
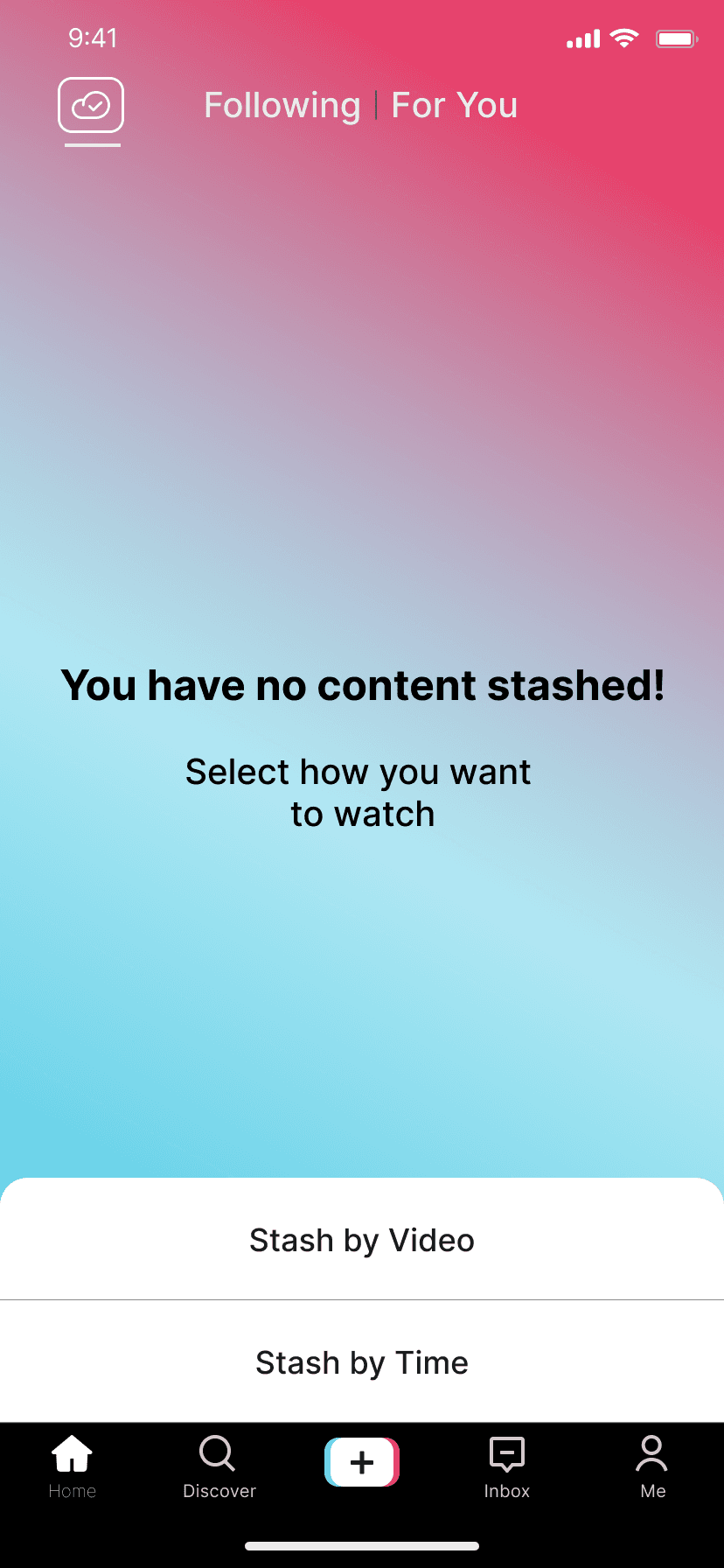
High Fidelity
Testing
Setup
I used Maze for moderated usability testing.
Users were required to be current Tiktok users.
Users were able to perform tasks on their phone to recreate true product usage.
Start with Site Templates
I tasked my users with the following tasks to complete:
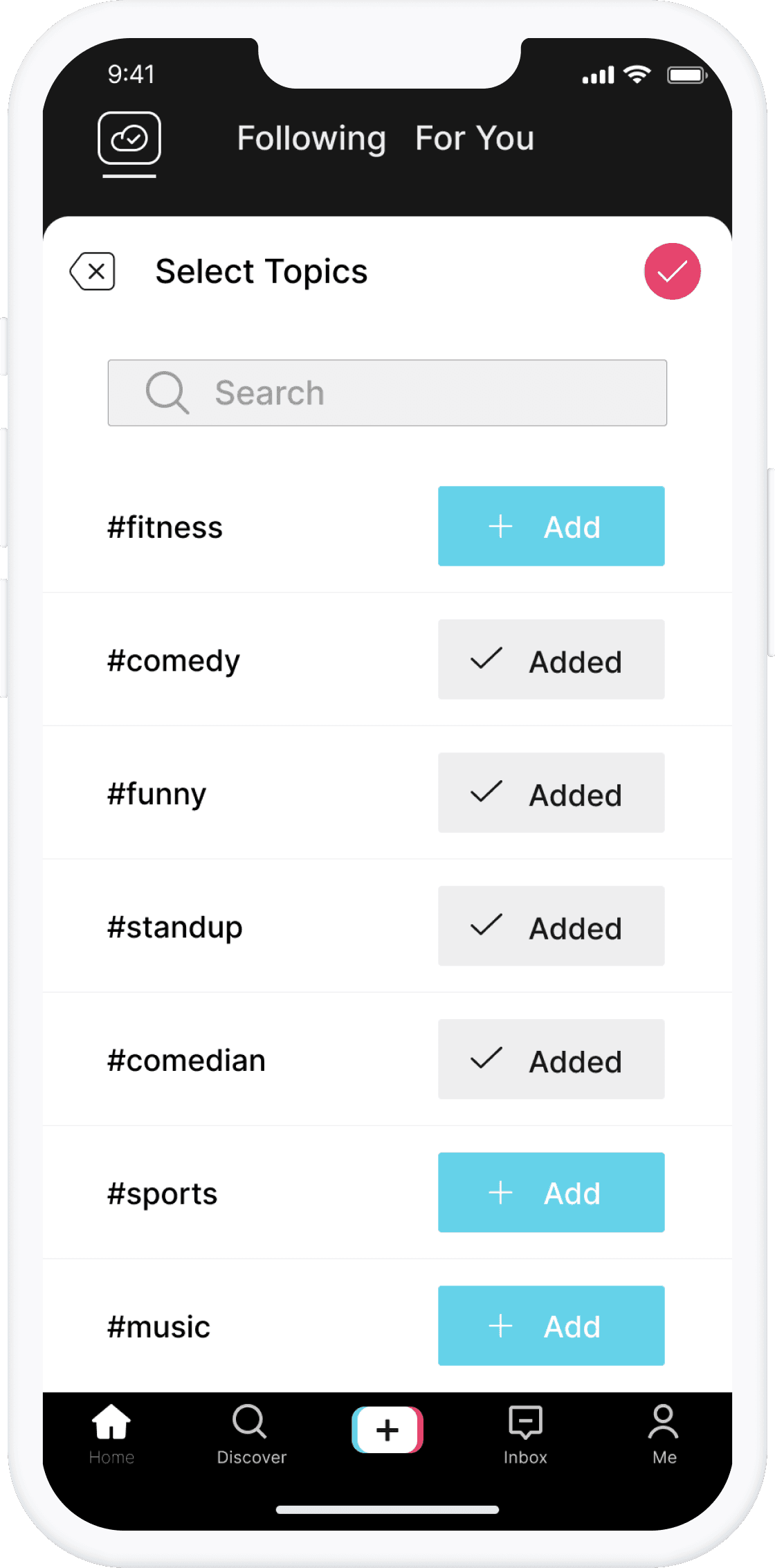
1. Create a topic focused stash.
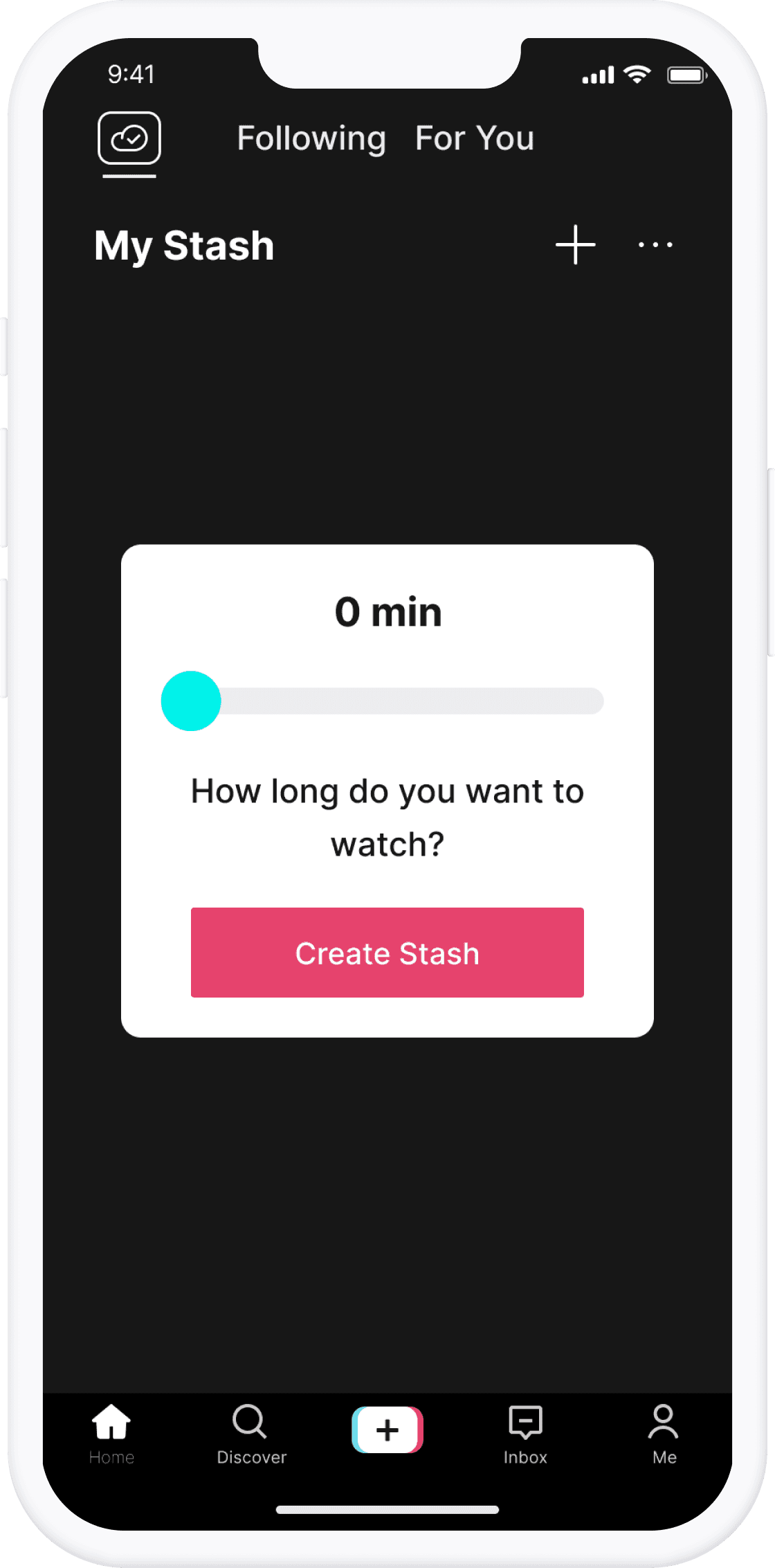
2. Create a randomized stash.
3. Edit a stash
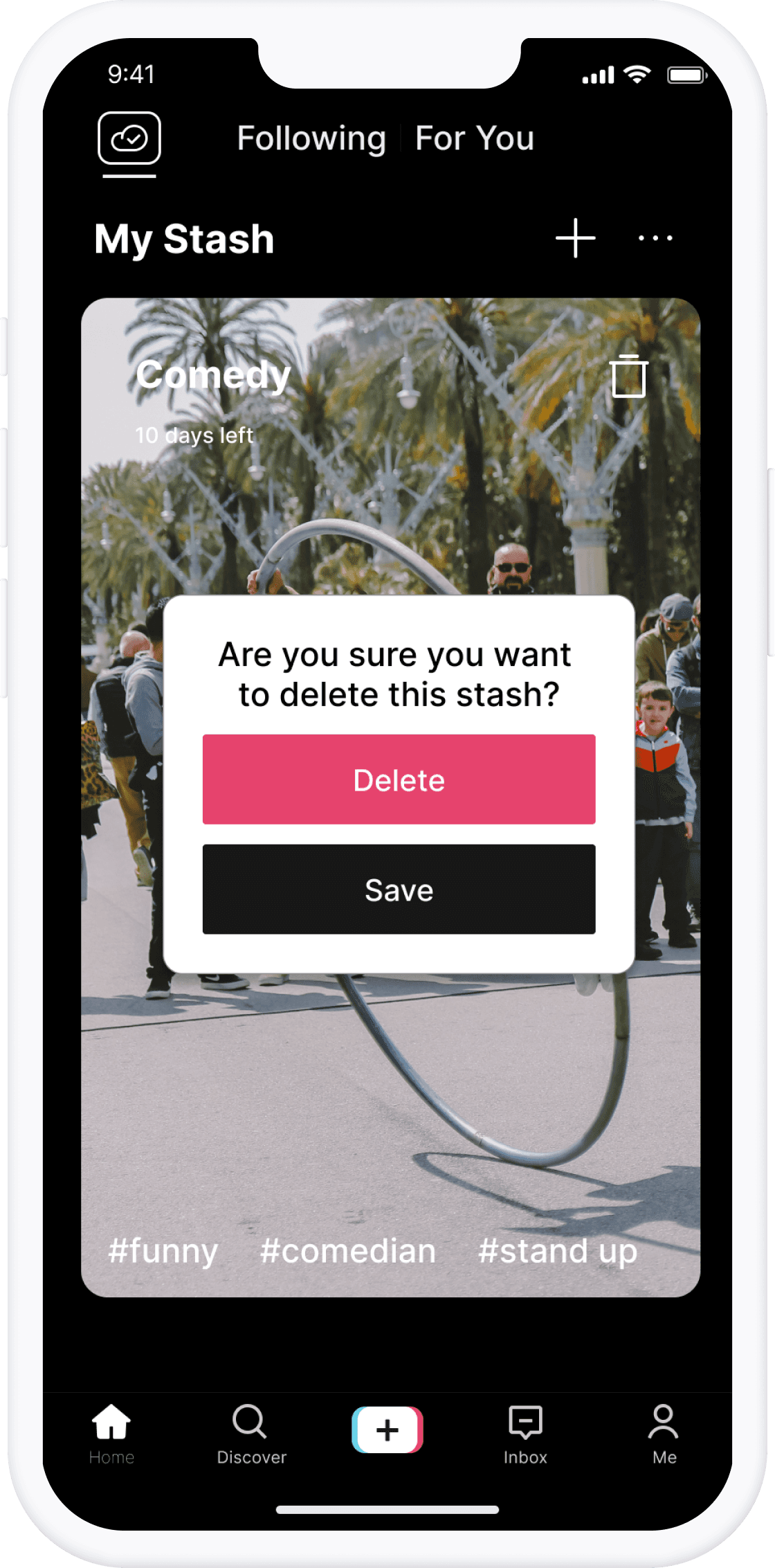
4. Delete a Stash
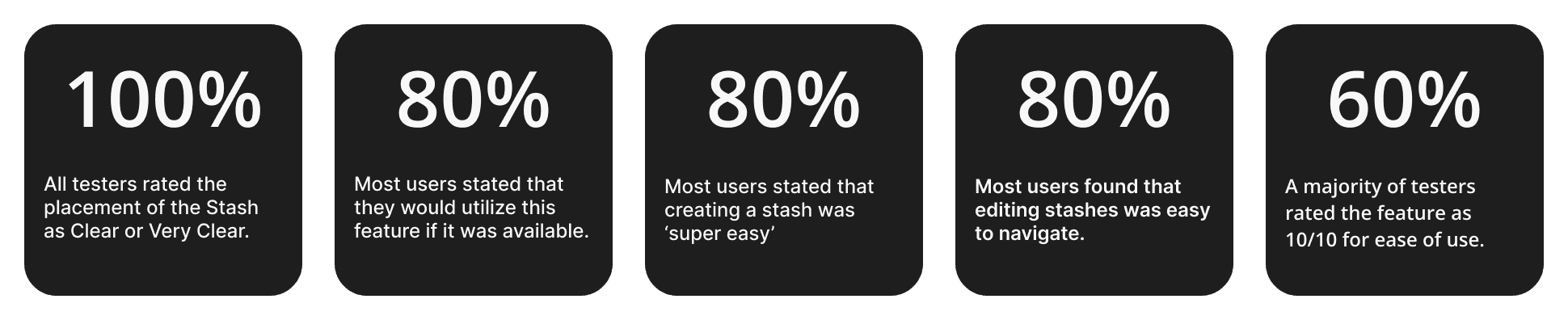
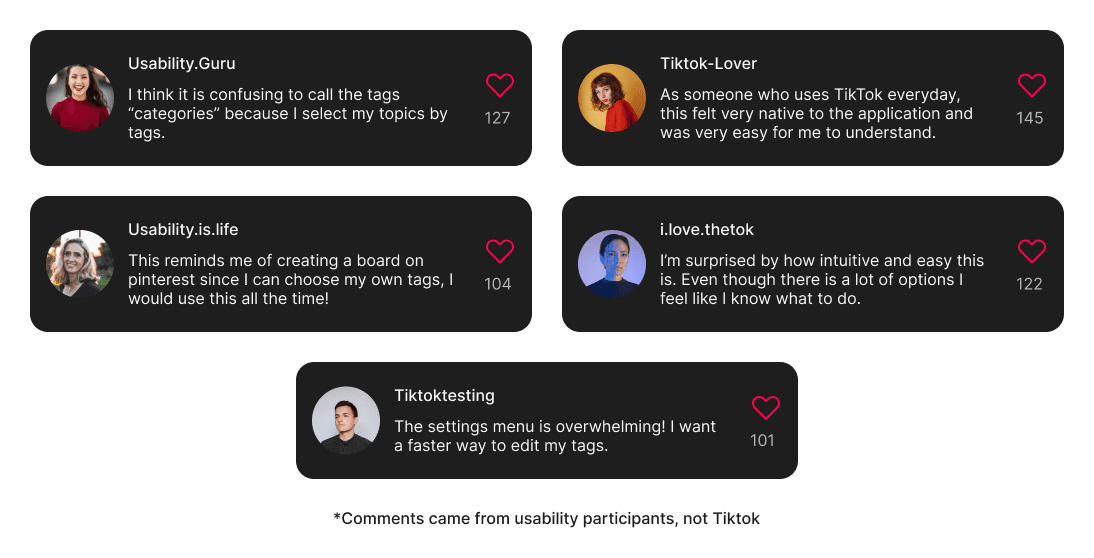
Usability Feedback
Removing the Hassle
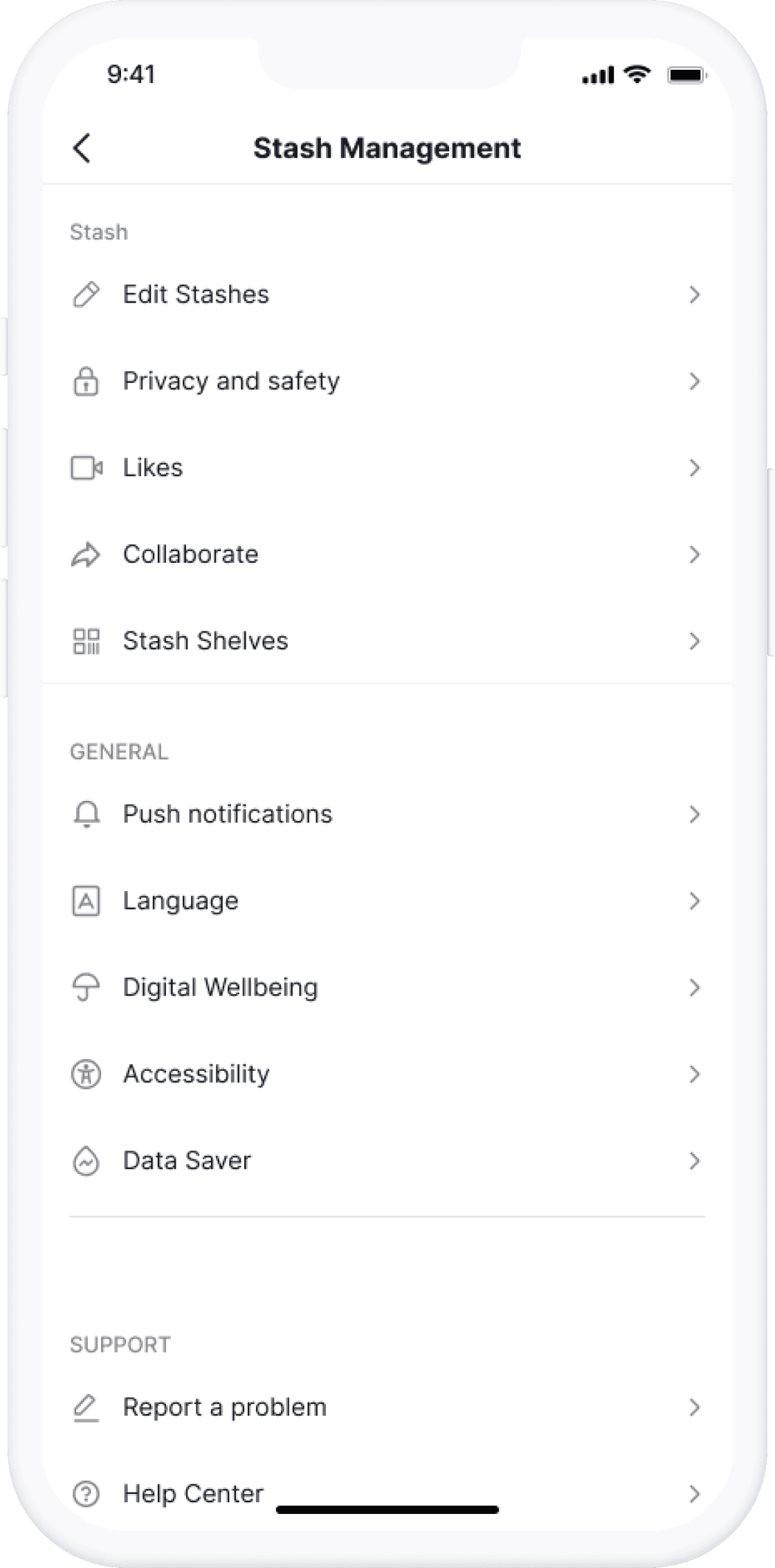
Despite the majority of participants successfully editing their stashes, when I asked them about any points of frustration, they wanted to be able to access that feature without the additional steps of going to the menu.
Due to reported confusion with the term 'Topics', I altered the UX writing to say 'Tags' which better matched the users' mental model.
Moving Forward
Future
In regards to this project, I believe there is a world where TikTok utilizes this idea and is able to keep users active despite being offline, which would increase the overall satisfaction for regular users. With a saturated online market, using the skills and lessons from creating TikTok Stash will allow me to assess other markets and discover how to elevate products to keep up with the ever-evolving standards of modern technology. Using competitive analysis along with usability assessments and opens the door for many simple upgrades with large impacts.