Simplifying the complexity of political engagement, Candid is an app designed to empower users to stay up to date on upcoming and current politicians. Uncover detailed candidate histories, explore their positions on crucial issues, and stay connected with real-time news updates - all through an intuitive interface. Candid's innovative touch ensures users receive unparalleled political information at their fingertips.
With the political realm becoming increasingly intricate, how can individuals efficiently explore and understand the backgrounds and stances of various candidates? Candid steps in to simplify political exploration. By tackling the complexity associated with candidate histories and issue positions, this app provides a clear and accessible avenue for users to engage with the political process.
What's the Goal?
The goal of Candid is to encourage informed civic participation by giving users the ability to find information they struggle to find in the typical news environment.
Without algorithm-centered content and biased news sources, Candid aims to be an alternate source of information for users who want the nitty-gritty details of candidates and current issues.
As an election year was drawing near and many around me expressed that the news was "too stressful" and "hard to find the true facts" I started to wonder how citizens were researching upcoming candidates and staying current on events. I questioned "Are people getting all the information they want on the current news platforms?".
In order to understand how users were currently researching political candidates, and what they felt was missing, I asked volunteer participants how long they spent looking into current politicians, upcoming politicians, and current issues. I also asked them what they spend time searching for and what information is difficult for them to find.
Curious what current platforms were including in their information, I compared their features with the desires of my users to find what gaps in service there was and where Candid could truly shine.
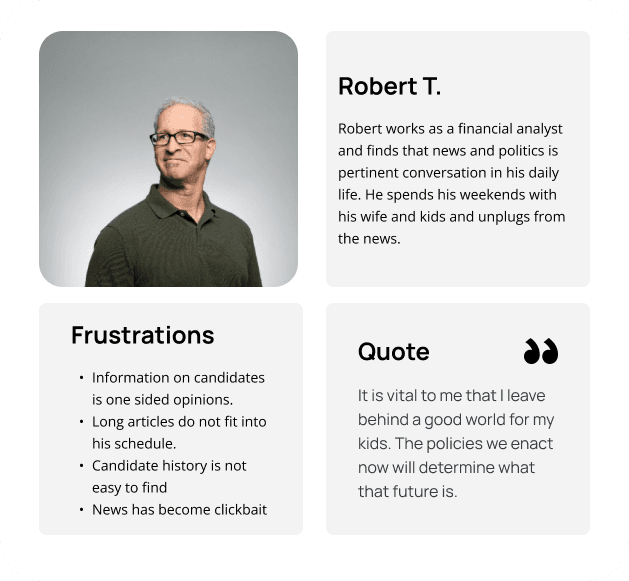
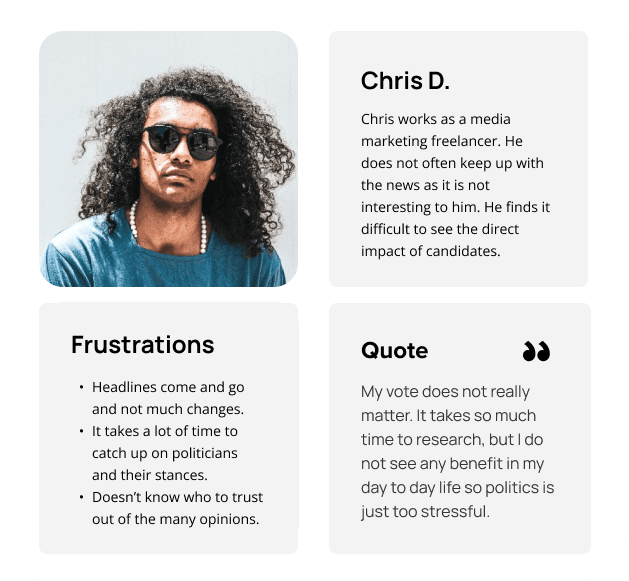
Using my insights, I curated three personas to ensure that I kept my users' needs in mind.
I created this persona to keep me focused on the prevalence of individual issues that users may be interested in following both locally and federally.
This persona is the embodiment of the traditional parent, reminding me to focus on content that can be found and ingested quickly.
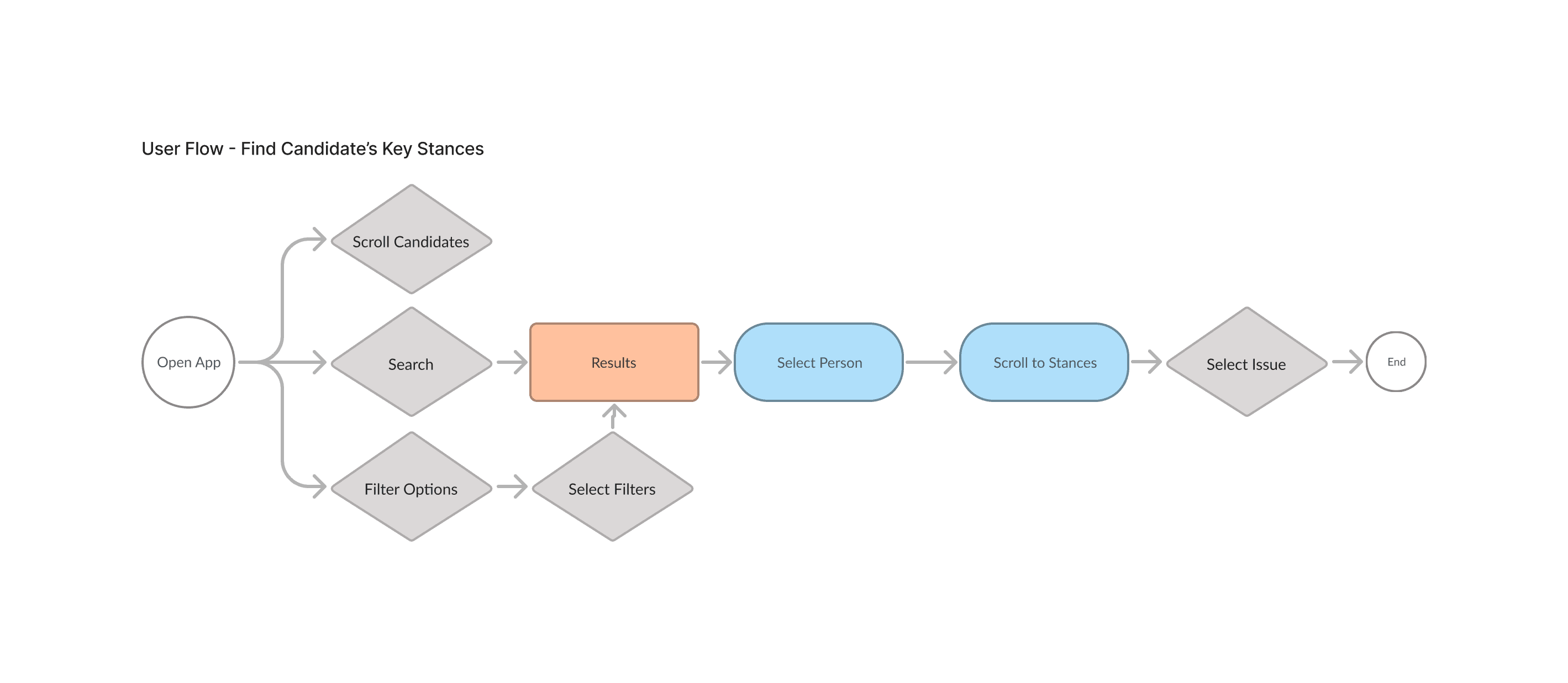
User Flows
I created user flows for each task that would be developed for testing. Check out my Figjam to check out each flow!
Flows @ Figjam
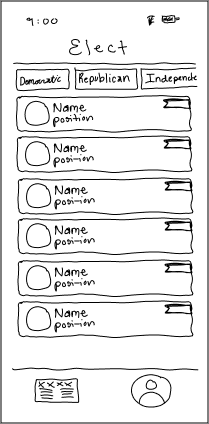
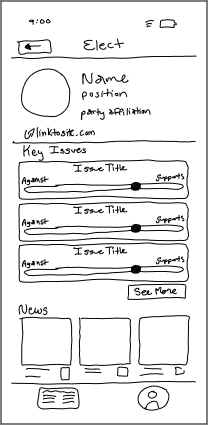
Developing each component for the site with my personas in mind, each element needed to be clear and concise to provide adequate information without an overload of political concepts and time-consuming information to sift through. After exploring a variety of options, using color and iconography became the basis for the application, leading users into the written content with visual cues.
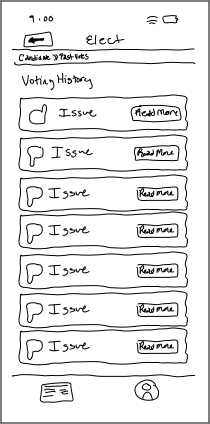
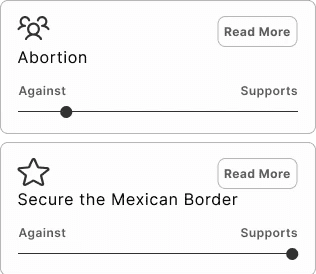
Using icons to stand for policy areas, users can easily find what they are looking and find read more about the issue.
On the Go
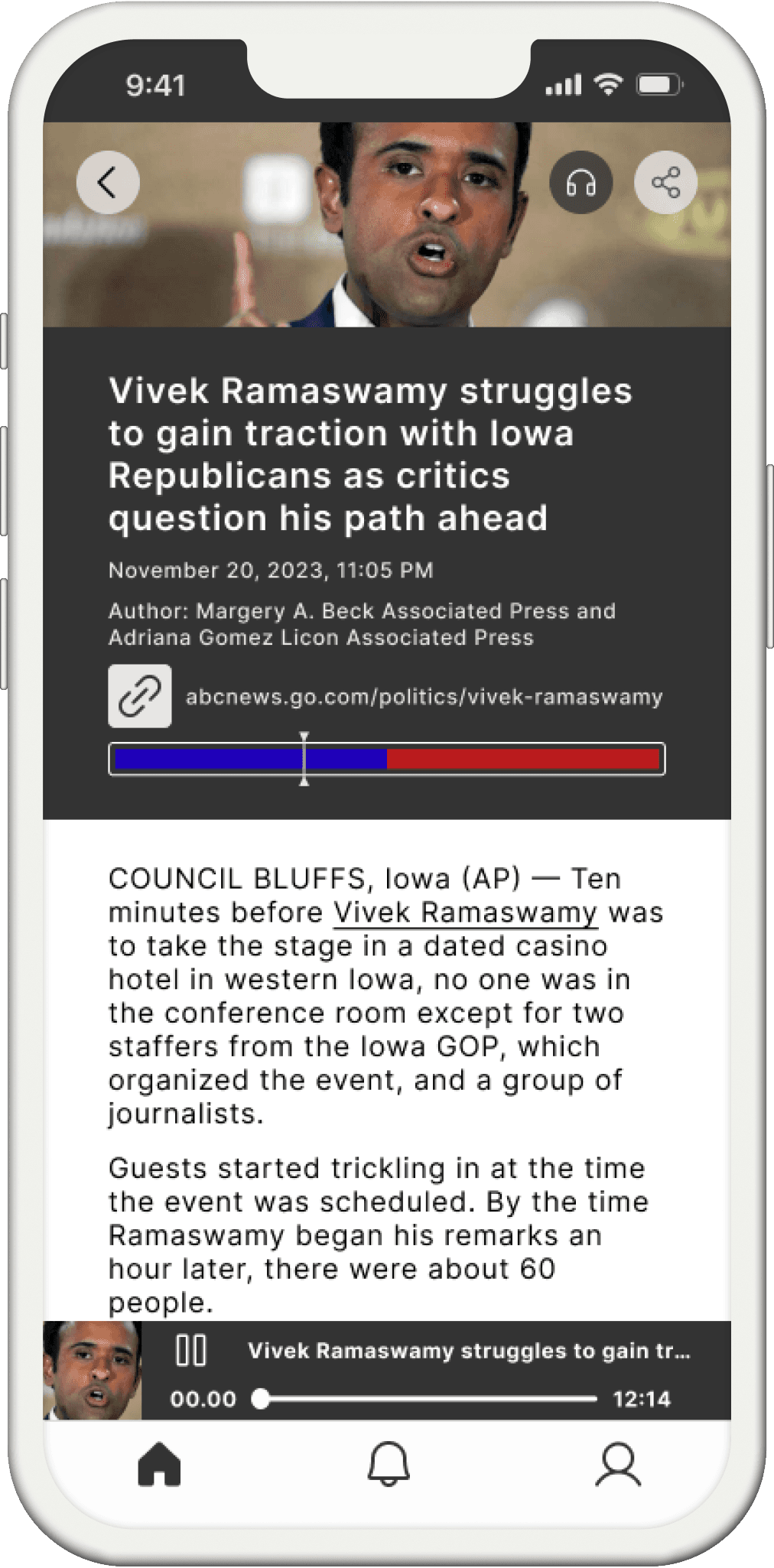
Users can quickly see any bias present in a news article by glancing at a scale, and listen to the content rather than read, in order
Accessible
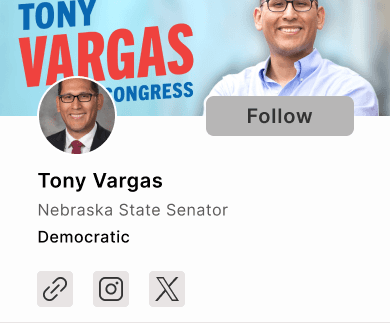
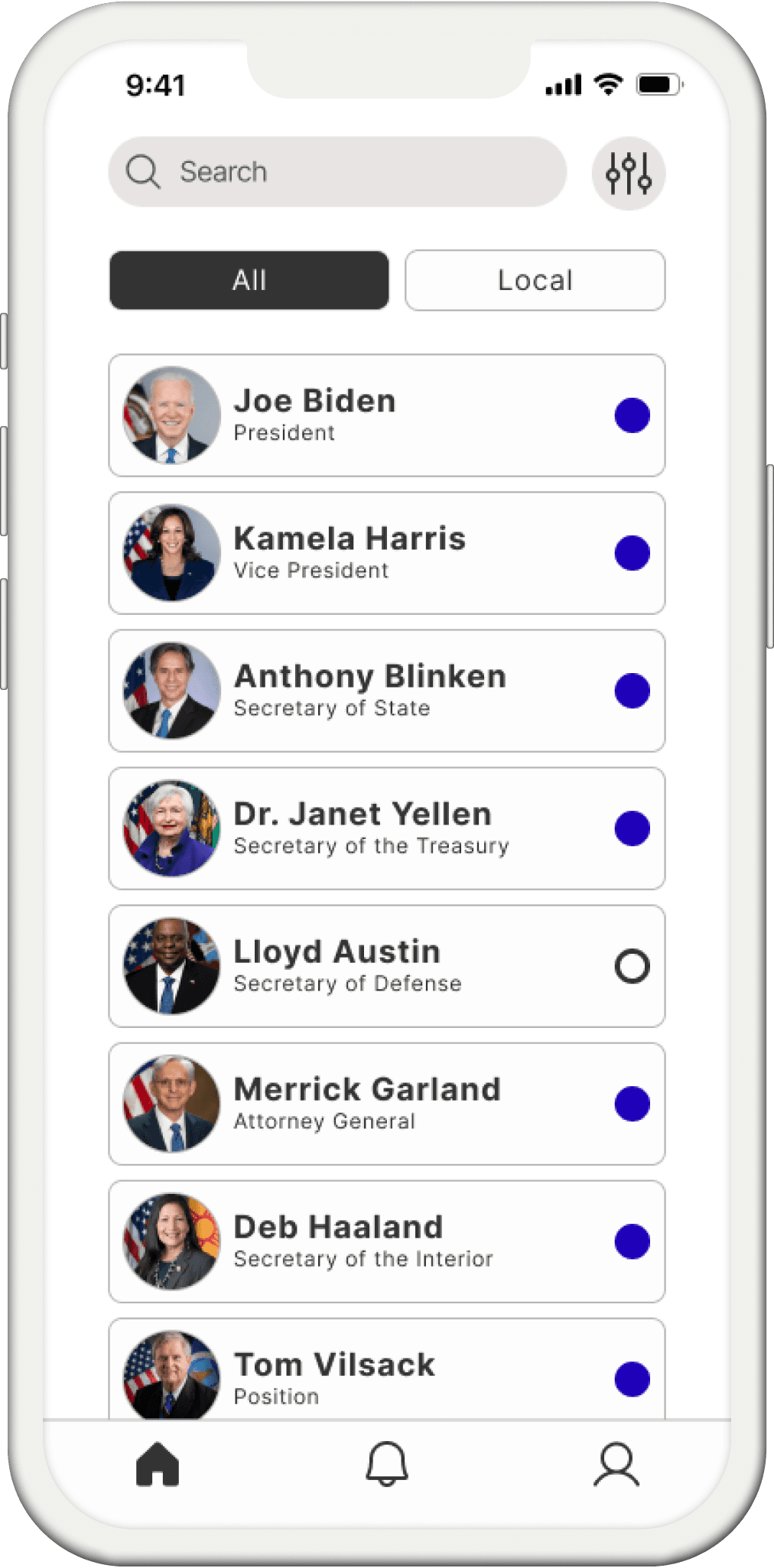
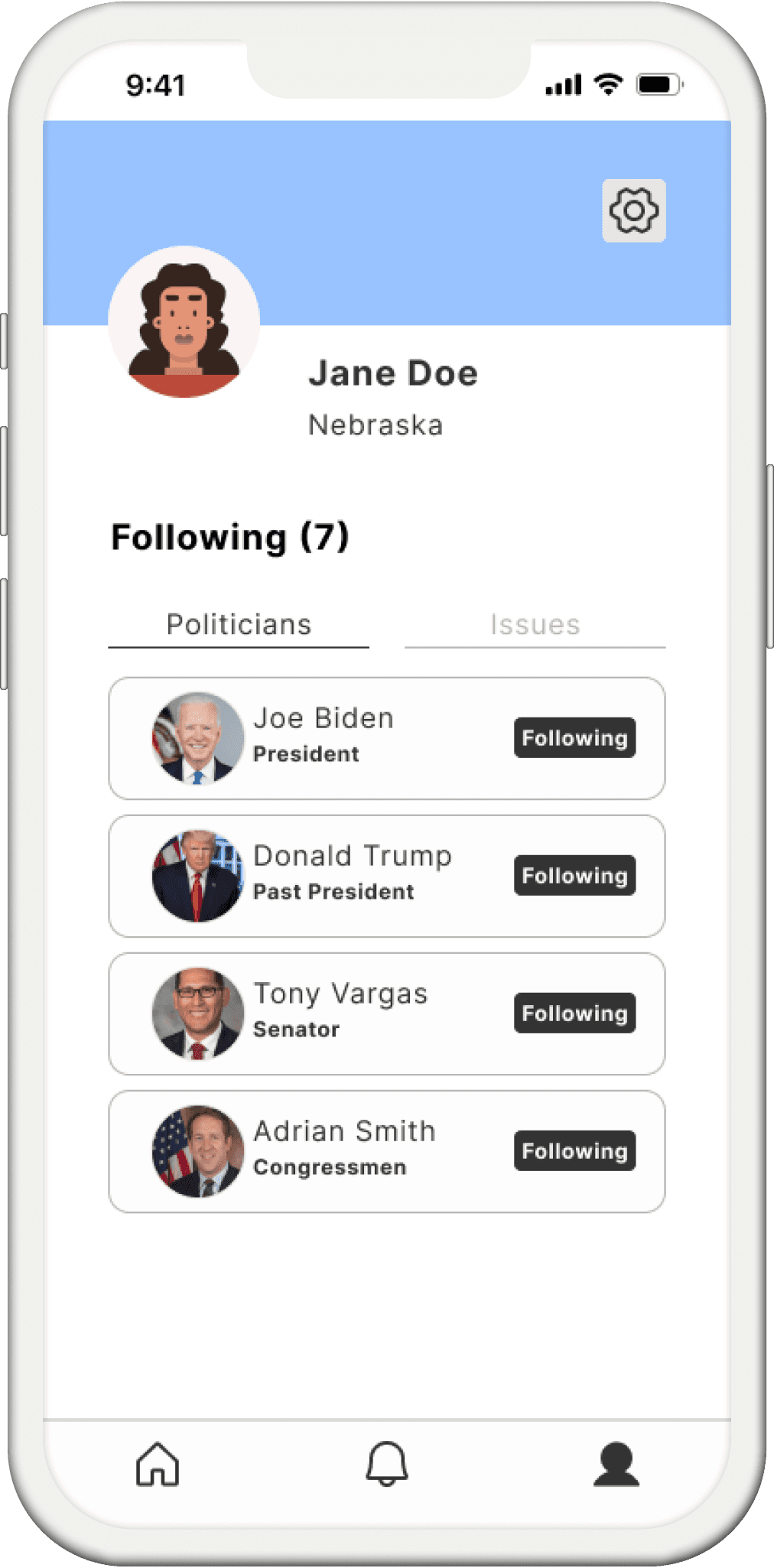
By using the social media structure, a user can browse a politician's account and have access to candidate information in one easy location.
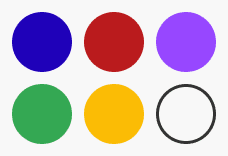
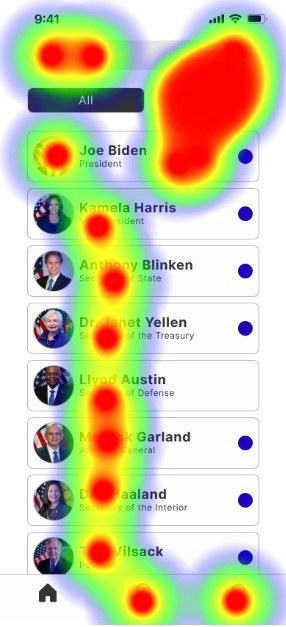
Color coding accounts within Candid allows users to quickly identify what party that person is associated with, but what about when a person has no party affiliation, such as Lloyd Austin?
I needed a more inclusive system to account for all use cases.
While each color was associated with a party, I used a black outline to signify those that were not associated with a party. Using black ensures that the ui of Candid was entirely nonpartisan and does not require creating an entirely new language for a user.
I tasked my users with the following tasks to complete:
Find the history of a candidate.
Discover what they think about a key issue.
Listen to a news article on a candidate's relevant news section.
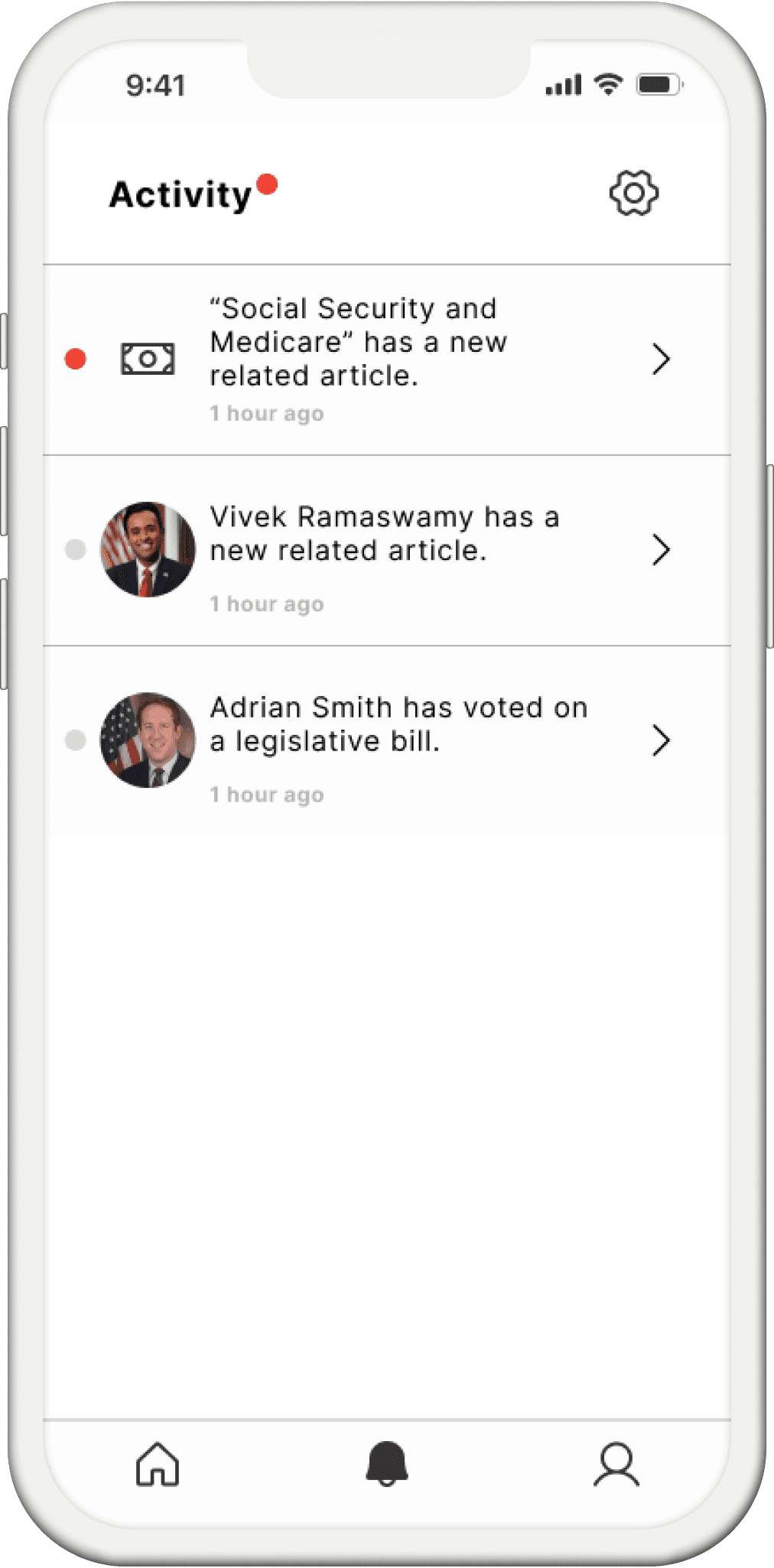
Check your account activity
Unfollow a candidate
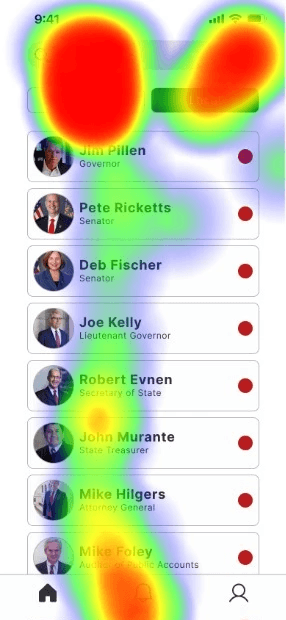
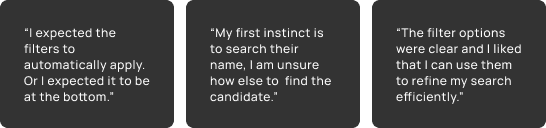
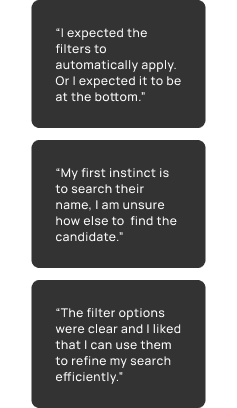
Users primarily got confused when given facts about the candidate they were meant to find. Users immediately move to the search bar in order to find the candidate by name rather than by their information. In this study, the search function was not enabled in order to test out the usability of the filter function.
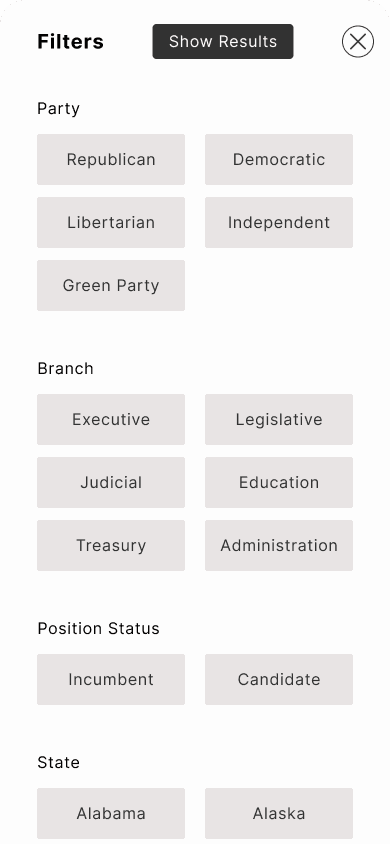
Users reported that they would use search primarily and that they struggled to locate the apply filters button, making the task difficult to complete. This meant taking a look at other ways to present the filter application in a way that users can easily locate.
Iteration
Before
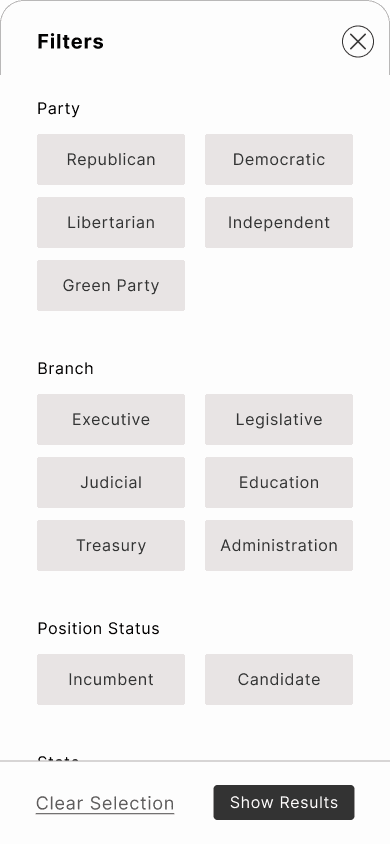
After
In order to diminish confusion surrounding the filter application, I reconfigured how to present the apply filters and clear selection options so that users would quickly understand their options rather than attempting to scroll to the bottom of the long list of filters.
Takeaways
Content Focused
A vital part of this application involved prioritizing the availability of information. This allowed me to expand on informational architecture and tastefully mix in imagery and icons to allow the content to come first and navigation to be second nature. This also allows a user more time to browse rather than spend time decoding the application. Through this, I learned how to make good design quiet by leaning into user's mental models.
Understanding Users
I learned substantially from watching users interact with my product rather than survey questions or heatmaps. By being able to see their moments of frustration, where there eyes went on the screen, and hearing their commentary, I could understand not only the issue, but the alternative ways that my user attempted to solve the problem.
Overall Thoughts
The political space is a minefield, and using unbiased user research and design choices was a great experience because I was not creating something for one person or group, but for everyone.
I was able to find solutions for the small details and experiment with presentation and architecture in a way that less complicated applications do not allow.